編輯點評:
CSS Spider Chrome插件是一款以最快、最簡單的方法來檢查編輯CSS的Chrome插件,而且還支持使用快捷鍵,讓你的工作更加高效,如果你有想要復制的CSS元素,你只要點擊一下就可以創建屬于你的完美頁面了。

軟件有什么特色嗎
最聰明的CSS檢查瀏覽器擴展
沒有不需要的、重復的或孤注一擲的CSS。CSS Spider使用與Google和Github相同的技術,加上我們自己的改進,可以為你快速清理任何CSS垃圾。精確、速記和高級優化。
簡單且快速的檢查
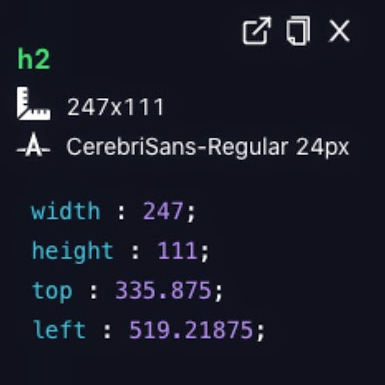
了解所有的工作原理,而無需在瀏覽器的開發工具上花時間去尋找無限的CSS規則。
在飛行中獲取所有的活動樣式,更快地完成你的工作。
使用快捷鍵,讓工作更加快速。
復制任何你想要的元素
如果你現在想復制這個元素的CSS,很麻煩。有了CSS Spider,你只需點擊一下,它就屬于你了。創建你的完美頁面。
最快、最簡單的方法來檢查、復制和編輯CSS,并忘掉對CSS元素的檢查。
常見問題
我可以編輯CSS嗎?
可以! 按空格鍵,點擊窗口內的CSS代碼并嘗試修改。你會實時看到所有的變化!
如何暫停Spider?
點擊 "暫停 "按鈕或直接按Shift鍵。
安裝說明
1.下載安裝文件
下載插件,并在瀏覽器安全提示時選擇【保留】,在下載文件夾中找到下載好的文件,后綴是.crx 。
說明:若出現安全提示,請選擇保留。這是瀏覽器的默認設置,我們的插件不會危害你的計算機。
2. 打開擴展程序安裝頁面
復制chrome://extensions并粘貼到地址欄,按回車鍵進入擴展程序安裝頁面,打開右上角的【開發者模式】。
3. 安裝插件
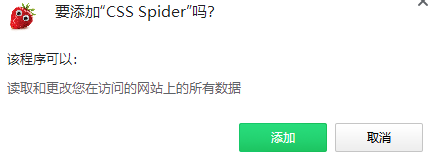
將下載好的.crx文件拖拽到到擴展安裝頁面內,等待數秒,在安裝彈窗內點擊添加即可。
css的工作原理
CSS是一種定義樣式結構如字體、顏色、位置等的語言,被用于描述網頁上的信息格式化和顯示的方式。CSS樣式可以直接存儲于HTML網頁或者單獨的樣式單文件。無論哪一種方式,樣式單包含將樣式應用到指定類型的元素的規則。外部使用時,樣式單規則被放置在一個帶有文件擴展名_css的外部樣式單文檔中。
樣式規則是可應用于網頁中元素,如文本段落或鏈接的格式化指令。樣式規則由一個或多個樣式屬性及其值組成。內部樣式單直接放在網頁中,外部樣式單保存在獨立的文檔中,網頁通過一個特殊標簽鏈接外部樣式單。
名稱CSS中的“層疊(cascading)”表示樣式單規則應用于HTML文檔元素的方式。具體地說,CSS樣式單中的樣式形成一個層次結構,更具體的樣式覆蓋通用樣式。樣式規則的優先級由CSS根據這個層次結構決定,從而實現級聯效果。

 Java SE Development Kit JDK 15x64位官方版
Java SE Development Kit JDK 15x64位官方版 Microsoft .NET Framework 4.0官方版
Microsoft .NET Framework 4.0官方版 Jetbrains全家桶下載
Jetbrains全家桶下載 HBuilderX綠色版
HBuilderX綠色版 Sublime Text4中文版
Sublime Text4中文版 VS Code微軟開源免費代碼編輯器
VS Code微軟開源免費代碼編輯器 藍冰apk反編譯大師最新版
藍冰apk反編譯大師最新版 010 Editor破解版
010 Editor破解版 PLSQL Developer最新版
PLSQL Developer最新版 PyCharm激活專業版
PyCharm激活專業版











 gstarcad2021永久破解補丁1.0綠色免費版
gstarcad2021永久破解補丁1.0綠色免費版 photoshopcs6破解補丁(32位/64位)綠色免費版
photoshopcs6破解補丁(32位/64位)綠色免費版 Mircosoft.Net Framework4.8正版中文版【附離線安裝包】
Mircosoft.Net Framework4.8正版中文版【附離線安裝包】 軒轅劍7二十五項修改器peizhaochen版1.02防封免費版
軒轅劍7二十五項修改器peizhaochen版1.02防封免費版 人物角色骨骼動作綁定控制工具(Rigomator)1.0.3綠色免費版
人物角色骨骼動作綁定控制工具(Rigomator)1.0.3綠色免費版 流放之路ninja裝備技能漢化插件3.12.2防封穩定版
流放之路ninja裝備技能漢化插件3.12.2防封穩定版 .net framework 2.0官方安裝包32位/64位/ia64位簡體中文版
.net framework 2.0官方安裝包32位/64位/ia64位簡體中文版 Microsoft .net framework3.5官方正式版簡體中文版
Microsoft .net framework3.5官方正式版簡體中文版 Autodesk通用注冊機2020綠色免費版
Autodesk通用注冊機2020綠色免費版 怪物獵人世界冰原多功能無限生命修改器防封版1.0綠色免費版
怪物獵人世界冰原多功能無限生命修改器防封版1.0綠色免費版 Adobe GenP(Adobe產品補丁)3.0綠色免費版
Adobe GenP(Adobe產品補丁)3.0綠色免費版 pycharm激活補丁2020中文版
pycharm激活補丁2020中文版 大小: 42.3M
大小: 42.3M



熱門評論
最新評論