編輯點評:
LightProxy是由阿里巴巴旗下的安全團隊IFE所推出的一款抓包工具,在GitHub上面進行開源,它是基于Electron 和 whistle 所做出的修改版本,在原有的基礎上面更加的好用,能夠幫助編程開發人員能夠抓取到每一條錯誤

使用方法
安裝
打開 DMG 后,把 LightProxy 拖動到 Application 中
#啟動
在應用列表中啟動 LightProxy ,第一次啟動時 LightProxy 會詢問兩次密碼,這是用于安裝輔助程序和自動安裝證書。
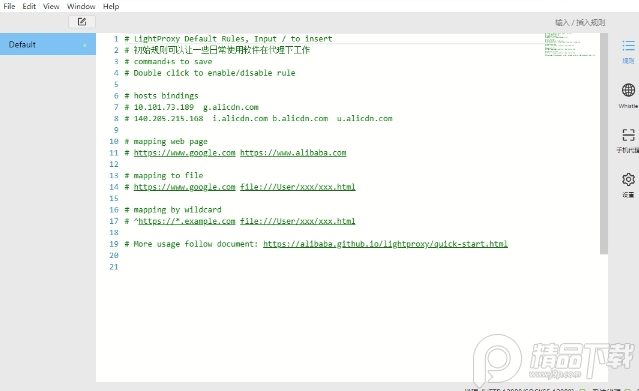
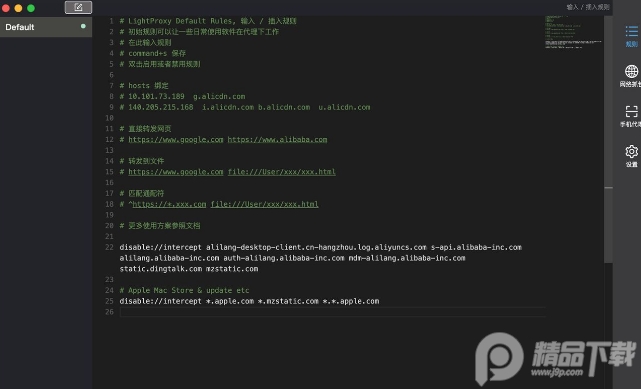
然后我們就會看到如圖的界面,默認規則中有一些規則是為了不影響日常的日用軟件,例如 Apple Store 等,如果你確定要代理這些域名可以注釋掉它們。
軟件功能
抓包,包括無線場景抓包
實時 hosts 綁定
按規則轉發資源
mock 接口,頁面等
修改請求和響應內容,例如在頁面中插入 script ,修改返回頭等
軟件特色
穩定
好的開發環境首先應該是穩定可用的,不應該在開發測試的過程中頻繁掛掉或者頻繁發生改變。
依賴于后端日常接口進行調試的前端對這點應該深有體會,自己的問題還沒解決,環境就時常帶來新的問題。
快速驗證
修改代碼能夠在盡可能短的時間內得到驗證也是一個基本訴求,這也是為什么大部分前端構建都會關注 Hot reload 和更高級的 HMR 。
有些場景下的修改一次簡單的修改就要經過長時間的等待,例如依賴上游修改接口的返回內容,需要修改后端的頁面結構然后重新部署,需要走一遍完整的發布流程來測試某個修改在真實的線上頁面會產生的影響等等。
和線上的一致性
很多項目的線上環境極為復雜,為了解決日常開發中的問題,也會有一個線下的 DEMO 頁面,最后開發完再搬到線上。
這種方式相對來說較為穩定且能快速驗證,但比較凸顯的問題在于和線上并不一致。開發中會存在很多 if-else 的邏輯,例如最常見的:
const API_BASE = utils.isDaily ? 'http://localhost:7001:': 'https://xxxx/';
這種情況也往往導致 Bug 非常難以被定位,最后逼著開發者退化到在線上環境低效的進行 debug。
確定性
開發者對于當前的環境應該是有確切認知的,而不是一直不停的懷疑自己的配置到底有沒有生效,命中的是不是又是緩存等等。
有些情況下我們利用 hosts 切換工具來進行聯調,但在切完 hosts 后卻又不得不來回確認自己的切換是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之類的。
這種非確定性不但提高了開發者心智負擔,而且也會導致 Bug 難以定位。
前端抓包神器——whistle
一、安裝
安裝node.js
全局安裝whistle
npm install -g whistle
啟動
w2 start 【注意:每次抓包都要啟動服務】
二、為瀏覽器配置代理
SwitchyOmega在谷歌瀏覽器應用商店下載安裝即可
1
配置代理打開SwitchyOmega后,在代理服務器配置
三、調式抓包
啟動whistle
1. 首先在命令行啟動 w2 start 2. 在瀏覽器輸入 http://127.0.0.1:8899/#network3. 成功界面如下
1
2
3
PC抓包調式
如果配置成功即可成功抓包
1
移動端抓包
保證手機電腦在同一wifi下
用ipconfig 查看電腦的IP地址
在手機端設置代理,【手機連接wifi后,點擊詳情都會有代理】
設置成功即可在whistle查看抓包信息

 微信電腦版客戶端
微信電腦版客戶端 釘釘pc客戶端
釘釘pc客戶端 夸克網盤PC端
夸克網盤PC端 阿里云盤PC客戶端
阿里云盤PC客戶端 360極速瀏覽器X
360極速瀏覽器X 向日葵遠程控制軟件
向日葵遠程控制軟件 ToDesk遠程控制軟件
ToDesk遠程控制軟件 火狐瀏覽器PC版
火狐瀏覽器PC版 瀏覽器vip插件破解版
瀏覽器vip插件破解版 CareUEyes(藍光過濾護眼軟件)最新版
CareUEyes(藍光過濾護眼軟件)最新版


















 WIFI密碼查看器電腦版1.0 綠色免費版
WIFI密碼查看器電腦版1.0 綠色免費版 VMcsCat工具箱綠色免費版1.0.0.18 最新版
VMcsCat工具箱綠色免費版1.0.0.18 最新版 彩虹工具箱軟件最新彼2.0.2 綠色版
彩虹工具箱軟件最新彼2.0.2 綠色版 村兔百度熱議詞批量查詢軟件1.0免費版
村兔百度熱議詞批量查詢軟件1.0免費版 WiFi Mouse Pro電腦端中文版4.3.3最新版
WiFi Mouse Pro電腦端中文版4.3.3最新版 透明太空人天氣表盤1.2最新版
透明太空人天氣表盤1.2最新版 關鍵詞4K圖下載器1.0最新版
關鍵詞4K圖下載器1.0最新版 電腦版全局熱鍵查找軟件1.0最新版
電腦版全局熱鍵查找軟件1.0最新版 組隊領取三年堡塔APP插件1.0綠色免費版
組隊領取三年堡塔APP插件1.0綠色免費版 天隱(CAD聯網屏蔽軟件)免費下載1.0免費版
天隱(CAD聯網屏蔽軟件)免費下載1.0免費版 雨課堂課件PDF下載工具最新版1.0.5免費版
雨課堂課件PDF下載工具最新版1.0.5免費版 GIF錄屏小工具最新版1.0免費版
GIF錄屏小工具最新版1.0免費版 釘釘防撤回最新插件模塊下載0.1綠色版
釘釘防撤回最新插件模塊下載0.1綠色版 EduEditer(課件編排軟件)下載安裝1.9.9免費版
EduEditer(課件編排軟件)下載安裝1.9.9免費版 Helper出題器軟件免費下載1.02綠色版
Helper出題器軟件免費下載1.02綠色版 溫言QQ工具箱(qq空間秒贊查手機號多功能)2021免費版
溫言QQ工具箱(qq空間秒贊查手機號多功能)2021免費版 2345系列軟件廣告彈窗徹底攔截刪除軟件1.0.2綠化版
2345系列軟件廣告彈窗徹底攔截刪除軟件1.0.2綠化版 盾工一鍵機器碼修改工具破解版(附使用教程)2021最新版
盾工一鍵機器碼修改工具破解版(附使用教程)2021最新版 MyPublicWiFi(筆記本共享wifi軟件)中文版27.0免費版
MyPublicWiFi(筆記本共享wifi軟件)中文版27.0免費版 自動入會領京豆軟件免費版1.0最新版
自動入會領京豆軟件免費版1.0最新版 游戲區科學充值工具2021最新版
游戲區科學充值工具2021最新版














 pc網盤客戶端
pc網盤客戶端 淘寶雙十二工具合集
淘寶雙十二工具合集 不限速的PC下載軟件
不限速的PC下載軟件 PC下載工具合集
PC下載工具合集 電腦瀏覽器合集
電腦瀏覽器合集 仿真物理實驗初中軟件破解版
仿真物理實驗初中軟件破解版
 PDFOFD電子發票解析軟件
PDFOFD電子發票解析軟件
 2021天正電氣cad軟件官網版
2021天正電氣cad軟件官網版
 變電電氣計算軟件2021最新版
變電電氣計算軟件2021最新版
熱門評論
最新評論