編輯點評:代碼編輯器工具。
SVG-J編輯器是一個基于XML的矢量圖形軟件,這個軟件可以描述一些二維圖形,并且可以支持高質量,高畫質,高分辨率的制作,還可以通過CSS的形式來進行編輯和設置腳本內容,可以說是一個非常不錯的代碼編輯器工具了。

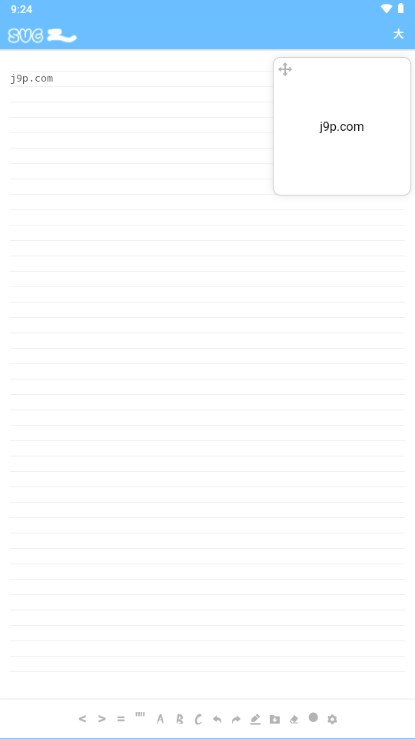
SVG-J編輯器怎么使用
1、在本站下載SVG-J編輯器;
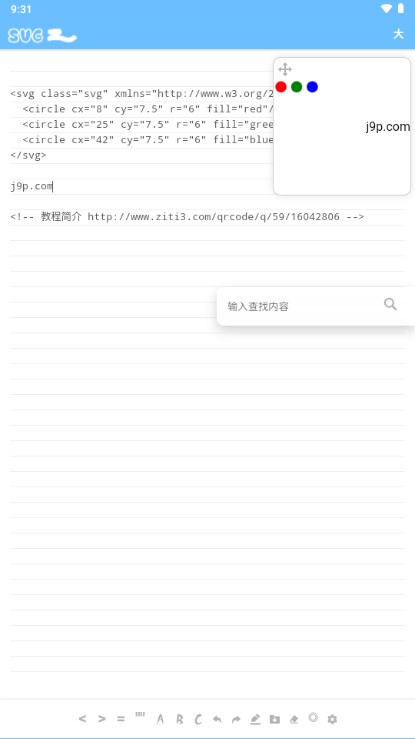
2、進入主頁以后我們可以在這里輸入代碼,右上角可以實時運行查看網頁內容;

3、在這里輸入我們想要的內容,運行哪里就會顯示出來;

4、下面也有一些模板可以套用;

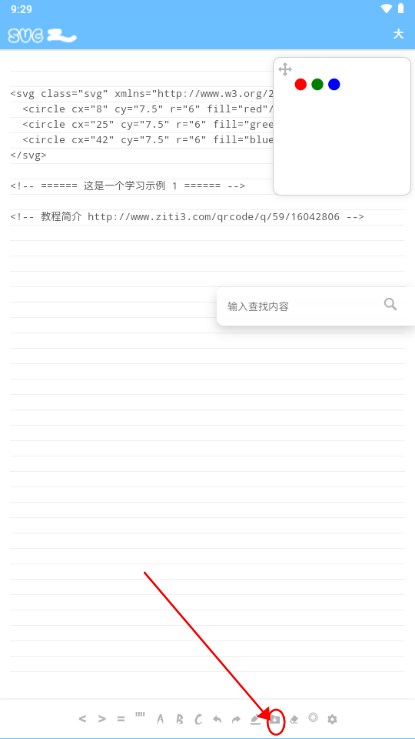
5、完成以后我們選擇導出就可以了。

SVG-J編輯器是什么軟件
SVG(Scalable Vector Graphics)是一種基于XML的矢量圖形格式,用于描述二維圖形。SVG文件不僅可以在任何分辨率下保持高質量,而且還可以通過CSS進行樣式設置和腳本編程實現交互。
SVG是W3C的標準之一,其命名空間為http://www.w3.org/2000/svg,這意味著SVG文檔中的所有元素都必須屬于這個命名空間,以確保元素的正確解析和渲染。SVG文檔通常嵌入HTML頁面中顯示,也可以作為獨立的文件存在。
<Svg> 元素:這是SVG文檔的根元素,用來定義SVG渲染區域的大小、視口等屬性。
<circle> 元素:用于繪制圓形。需要定義cx(圓心的x坐標)cy(圓心的y坐標)、r(半徑)以及fill(顏色)等屬性。
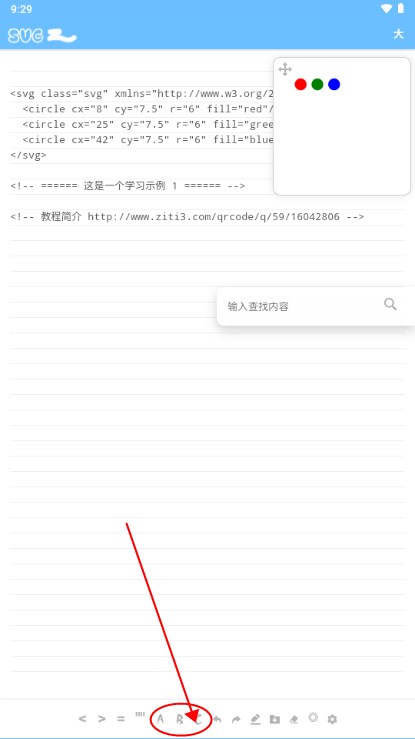
動手實踐-創建SVG圖形
現在來創建一個簡單的SVG,實現三個不同顏色的圓形 紅 綠藍:

SVG-J編輯器原理
1.矢量圖形描述:SVG使用XML格式來描述圖形,通過定義圖形的形狀、顏色、樣式等屬性來實現。它支持直線、曲線、圓弧、多邊形等基本形狀,同時也可以通過路徑命令來繪制復雜的圖形。
2.可伸縮性:SVG圖形具有可伸縮性,也就是說它可以在任何尺寸下保持圖像的清晰度,而不會出現模糊、失真等問題。這是因為SVG使用的是矢量圖形,它是通過數學公式來確定形狀和位置的,而不是像素點。
3.可編輯性:SVG圖形可以通過文本編輯器進行修改和編輯,而無需依賴專門的圖像編輯軟件。這使得SVG圖形更易于管理和維護,也方便了圖形的定制和個性化。
4.XML:SVG使用XML作為描述語言,通過XML標簽和屬性來定義圖形的各種屬性和元素。
5.CSS(Cascading Style Sheets):SVG可以使用CSS來定義圖形的樣式,如填充顏色、邊框樣式、字體等,從而實現圖形的美化和個性化。
6.JavaScript:SVG可以與JavaScript進行交互,通過腳本語言實現動態效果,如動畫、交互式操作等。
7.DOM(Document Object Model):SVG圖形可以通過DOM來進行操作和控制,通過DOM可以動態地修改圖形的屬性和元素,實現圖形的動態更新和交互。
更新日志
1.0
-圖形手繪-
-AI生成-
-新界面--
-存儲本地保存--
-數據庫-
注:當前Js網頁后期APP化


 美圖秀秀手機官方版
美圖秀秀手機官方版 手機淘寶app客戶端
手機淘寶app客戶端 中國農業銀行app
中國農業銀行app 金山辦公WPS Office手機官方最新版
金山辦公WPS Office手機官方最新版 中國移動官方營業廳
中國移動官方營業廳 快手2024最新版官方正版
快手2024最新版官方正版 愛奇藝app最新客戶端
愛奇藝app最新客戶端 小紅書app下載安裝
小紅書app下載安裝 墨跡天氣app官方版
墨跡天氣app官方版 新浪微博Weibo手機版
新浪微博Weibo手機版





















 AirDash大文件共享軟件v2.0.158 安卓最新版
AirDash大文件共享軟件v2.0.158 安卓最新版 Anycodes在線編程app官方版v4.0.3 手機版
Anycodes在線編程app官方版v4.0.3 手機版 太陽雨e家官方客戶端1.2.1.2024090401 最新版
太陽雨e家官方客戶端1.2.1.2024090401 最新版 開源筆記AppFlowy安卓端v0.7.0 最新手機版
開源筆記AppFlowy安卓端v0.7.0 最新手機版 中可微記賬appv1.2.17.7最新版
中可微記賬appv1.2.17.7最新版 里德助手Plus手機客戶端1.29.4 最新版
里德助手Plus手機客戶端1.29.4 最新版 WorkTool企微機器人軟件(WT Pro)v3.5.8 安卓最新版
WorkTool企微機器人軟件(WT Pro)v3.5.8 安卓最新版 微店24小時手機客戶端1.1.0.0 最新版
微店24小時手機客戶端1.1.0.0 最新版 手機PDF轉換器解鎖vip版v2.1.4 最新版
手機PDF轉換器解鎖vip版v2.1.4 最新版 優品PPT免費模板官方版v5.1.2 安卓版
優品PPT免費模板官方版v5.1.2 安卓版 奇妙掃描app手機v1.0.1 最新版
奇妙掃描app手機v1.0.1 最新版 云表app官方版1.22.24 最新版
云表app官方版1.22.24 最新版 pdf全能免費轉換app最新版v3.12 安卓手機版
pdf全能免費轉換app最新版v3.12 安卓手機版 Python編譯器IDE免費手機版v2.0.2 最新版
Python編譯器IDE免費手機版v2.0.2 最新版 小黃條便簽安卓版4.6.2 官方版
小黃條便簽安卓版4.6.2 官方版 Floaty筆記app最新版v1.2.3 安卓手機版
Floaty筆記app最新版v1.2.3 安卓手機版 AndroLua+最新版2024v5.0.24 手機版
AndroLua+最新版2024v5.0.24 手機版 小周便簽去廣告會員版v4.0.3 最新版
小周便簽去廣告會員版v4.0.3 最新版 重慶智慧動監2024手機版v1.7.6.23061402 手機版
重慶智慧動監2024手機版v1.7.6.23061402 手機版 外業精靈app安卓版v1.1.37.20240923
外業精靈app安卓版v1.1.37.20240923 到位商家版手機app2.9.7 最新版
到位商家版手機app2.9.7 最新版














 國外b站不收費軟件
國外b站不收費軟件 永久免費b站直播app
永久免費b站直播app 智慧生活app
智慧生活app 大學數學搜題軟件
大學數學搜題軟件 阿里云盤app官方版
阿里云盤app官方版
 釘釘手機版app
釘釘手機版app
 中國建設銀行app最新版
中國建設銀行app最新版
 云閃付客戶端官方版
云閃付客戶端官方版
 支付寶app客戶端
支付寶app客戶端
 京東商城官方客戶端
京東商城官方客戶端
 東方證券手機客戶端
東方證券手機客戶端
熱門評論
最新評論