編輯點評:羅盤免費旋轉時鐘軟件
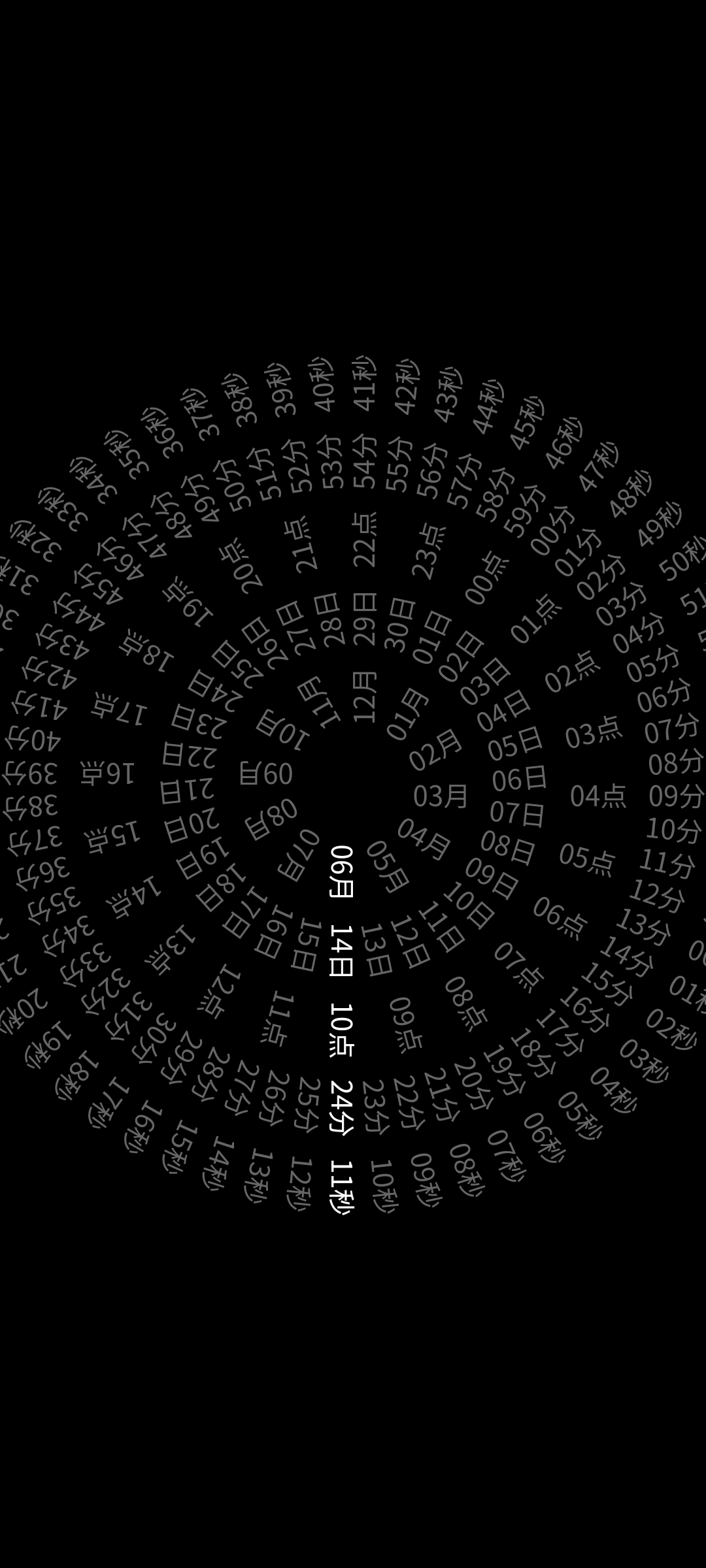
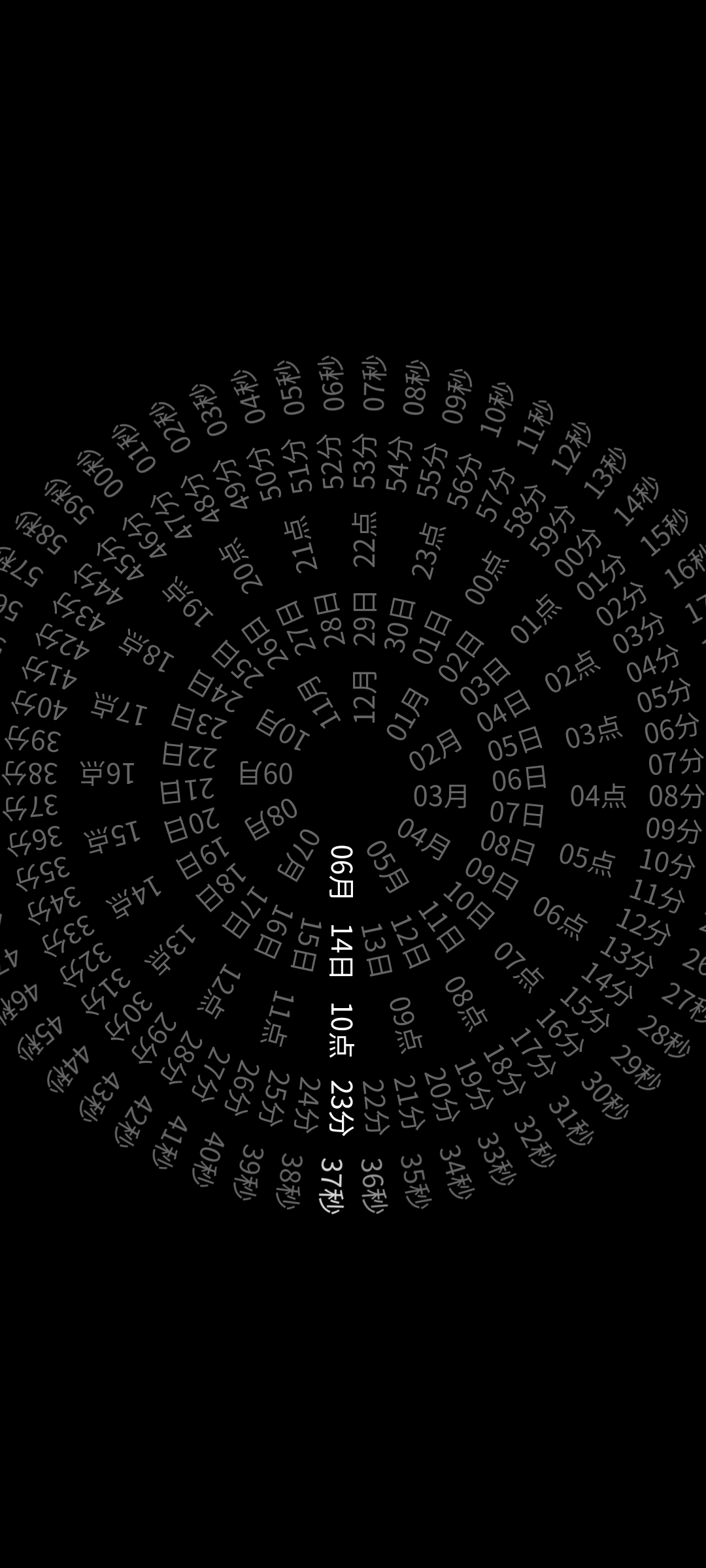
利用html+css+javascript和uniapp框架打造的一款旋轉的手機屏幕時鐘軟件,時鐘Clock app支持月日時分秒,還是那種八卦的旋轉式羅盤畫面,直接在滿屏可以顯示看時間很方便。

使用說明
1、在本頁面下載手機客戶端軟件,安裝到手機上;
2、在手機上運行就可以直接使用,免費用;
3、時鐘是以滿屏轉動的形式展示時間非常有趣。
已知問題
1.秒數和系統時間相差一秒,找不到原因
2.小屏幕手機上會遮擋住一部分。本人技術有限,無法解決
3.秒數高亮偶爾會抽風慢一秒
軟件點評
1、軟件中需要隨意的切換,每一次切換都會帶來更多的樂趣。
2、用戶可以根據壁紙上不斷移動的輪盤來看當前時間,可以用不同的方式體驗時間。
3、輪盤時鐘壁紙下載后支持炫酷的旋轉功能,可以根據手機的功能來體驗這款軟件。
4、玩家可以設置八卦羅盤時鐘屏保桌面,可以讓玩家體驗最真實的八卦快感。
代碼分享
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
background: #000;
color: #666;
font-size: 12px;
overflow:hidden;
}
*{
margin: 0;
padding: 0;
}
span{
display: block;
float: left;
}
.on{
color: #fff;
}
.wrapper{
width: 200px;
height: 200px;
position: absolute;
left:50%;
top:50%;
margin-top: -100px;
margin-left: -100px;
}
.wrapper .timebox{
position: absolute;
width: 200px;
height: 200px;
top: 0;
left:0;
border-radius: 100%;
transition: all 0.5s;
}
.timebox span{
transition: all 0.5s;
float: left;
}
.wrapper .timebox span{
position: absolute;
left:50%;
top:50%;
width: 40px;
height: 18px;
margin-top: -9px;
margin-left: -20px;
text-align: right;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="timebox yuebox" id="yueBox"></div>
<div class="timebox riqiBox" id="riqiBox"></div>
<div class="timebox hourbox" id="hourbox"></div>
<div class="timebox minutebox" id="minutebox"></div>
<div class="timebox secondbox" id="secondbox"></div>
</div>
<script>
let wrapper = document.getElementById("wrapper");
let yueBox = document.getElementById("yueBox");
let riqiBox = document.getElementById("riqiBox");
let hourbox = document.getElementById("hourbox");
let minutebox = document.getElementById("minutebox");
let secondbox = document.getElementById("secondbox");
/*
* 找所有的東西標簽函數
* */
let findSiblings = function( tag ){
let parent = tag.parentNode;
let childs = parent.children;
let sb = [];
for(let i=0 ; i <= childs.length-1 ; i++){
if( childs[i]!==tag){
sb[sb.length] = childs[i];
}
}
return sb ;
};
/*
* 去掉所有兄弟的類
* */
let removeSiblingClass =function( tag ){
let sb = findSiblings( tag );
for(let i=0 ; i <= sb.length-1 ; i++){
sb[i].className = "";
}
};
/*
* 初始化月份函數
* */
let initMonth = function(){
for(let i=1; i<=12; i++){
let span = document.createElement("span");
span.innerHTML = i+"月";
yueBox.appendChild( span );
}
};
// 初始化日期
let initDate = function(){
for(let i=1; i<=31; i++){
let span = document.createElement("span");
span.innerHTML = i+"日";
riqiBox.appendChild( span );
}
};
// 初始化小時,分鐘,秒
let initHour = function(){
for(let i=0; i<=23; i++){
let h = i ;
let span = document.createElement("span");
if( h<10){
h="0"+h;
}
span.innerHTML = h +"點";
hourbox.appendChild( span );
}
};
let initMinute = function(){
for(let i=0; i<=59; i++){
let f = i ;
let span = document.createElement("span");
if( f<10){
f="0"+f;
}
span.innerHTML = f +"分";
minutebox.appendChild( span );
}
};
let initSecond = function(){
for(let i=0; i<=59; i++){
let miao = i ;
let span = document.createElement("span");
if( miao<10){
miao="0"+miao;
}
span.innerHTML = miao +"秒";
secondbox.appendChild( span );
}
};
// 時間文字樣式切換函數
let changeTime = function(tag){
tag.className = "on";
removeSiblingClass( tag );
};
/*
* 初始化日歷函數
* */
let initRili = function(){
initMonth(); // 初始化月份
initDate(); // 初始化日期
initHour(); // 小時
initMinute();
initSecond();
};
/*
* 展示當前時間
* 參數:mydate 時間對象
* */
let showNow = function( mydate ){
let yue = mydate.getMonth() ;
let riqi = mydate.getDate();
let hour = mydate.getHours() ;
let minute = mydate.getMinutes();
let second = mydate.getSeconds();
// 時間文字樣式切換函數
changeTime( yueBox.children[yue] );
changeTime( riqiBox.children[riqi-1] );
changeTime( hourbox.children[hour] );
changeTime( minutebox.children[minute] );
changeTime( secondbox.children[second] );
};
// 展示時間圓圈函數
// tag:目標
// num:數字數量
// dis:圓圈半徑
let textRound = function(tag,num,dis){
let span = tag.children ;
for(let i=0 ; i<=span.length-1; i++){
span[i].style.transform="rotate("+ (360/span.length)*i+"deg) translateX("+dis+"px)" ;
}
};
/*
* 旋轉指定“圓圈”指定度數
* */
let rotateTag = function(tag , deg){
tag.style.transform = "rotate("+deg+"deg)";
};
let main = function(){
initRili(); // 初始化日歷
setInterval(function(){
let mydate = new Date();
showNow( mydate ); // 展示當前時間
},1000);
// n秒后,擺出圓形
setTimeout(function(){
wrapper.className = "wrapper";
textRound(yueBox,12,40);
textRound(riqiBox,31,80);
textRound(hourbox,24,120);
textRound(minutebox,60,160);
textRound(secondbox,60,200);
setInterval(function(){
let mydate = new Date();
rotateTag( yueBox , -30*mydate.getMonth());
rotateTag( riqiBox , -360/31*(mydate.getDate()-1) );
rotateTag( hourbox , -360/24*mydate.getHours());
rotateTag( minutebox , -6*mydate.getMinutes());
rotateTag( secondbox , -6*mydate.getSeconds());
},1000)
},6000)
};
main();
</script>
</body>
</html>

 快手極速版2024最新版
快手極速版2024最新版 快手2024最新版官方正版
快手2024最新版官方正版 百度地圖app手機最新版
百度地圖app手機最新版 墨跡天氣app官方版
墨跡天氣app官方版 美團官方手機客戶端
美團官方手機客戶端 釘釘手機版app
釘釘手機版app 中國農業銀行app
中國農業銀行app 光速虛擬機安卓正版
光速虛擬機安卓正版 美團外賣app官方版
美團外賣app官方版 中國移動官方營業廳
中國移動官方營業廳

















 易航商旅v1.0.0 安卓版
易航商旅v1.0.0 安卓版 宇視貝貝家長版客戶端v2.5.0 安卓手機版
宇視貝貝家長版客戶端v2.5.0 安卓手機版 曦康運app1.0.0安卓版
曦康運app1.0.0安卓版 SeeEasy監控錄像機軟件v2.0.57 安卓最新版
SeeEasy監控錄像機軟件v2.0.57 安卓最新版 小奔運動打卡軟件2.2.1安卓最新版
小奔運動打卡軟件2.2.1安卓最新版 行李打包清單軟件(PackPoint)v3.17.3 安卓手機版
行李打包清單軟件(PackPoint)v3.17.3 安卓手機版 中國編碼物品中心官方版2.3.2 手機版
中國編碼物品中心官方版2.3.2 手機版 i高新app官方版v1.0.7 安卓手機版
i高新app官方版v1.0.7 安卓手機版 百姓糧網交易平臺v1.4.2 安卓最新版
百姓糧網交易平臺v1.4.2 安卓最新版 蚌埠人社官方最新版1.3 手機版
蚌埠人社官方最新版1.3 手機版 怡禾線上問診軟件4.10.0 手機版
怡禾線上問診軟件4.10.0 手機版 元氣兼職官方版1.0.03 手機版
元氣兼職官方版1.0.03 手機版 隧e通app官方正版2.6.5 手機版
隧e通app官方正版2.6.5 手機版 慧生活798安卓版1.0.132安卓版
慧生活798安卓版1.0.132安卓版 掌上喀什app官方版v1.0.0 安卓手機版
掌上喀什app官方版v1.0.0 安卓手機版 防騙視伏App下載(Scameter+)v2.1.0 官方安卓手機版
防騙視伏App下載(Scameter+)v2.1.0 官方安卓手機版 開心虎app安卓版2.0.7 官方版
開心虎app安卓版2.0.7 官方版 綠聯儲能電源官方版v1.1.12 安卓最新版
綠聯儲能電源官方版v1.1.12 安卓最新版 小客車搖號查詢系統軟件v1.9 官方手機版
小客車搖號查詢系統軟件v1.9 官方手機版 北京汽車指標app官方版v1.0 安卓最新版
北京汽車指標app官方版v1.0 安卓最新版 吉林高速app安卓最新版v1.0.0 手機最新版
吉林高速app安卓最新版v1.0.0 手機最新版 大小: 55.7M
大小: 55.7M















 手機翻唱軟件
手機翻唱軟件 云手機免費版
云手機免費版 找暑假工的軟件推薦
找暑假工的軟件推薦 農村信用社軟件合集
農村信用社軟件合集 MT管理器下載
MT管理器下載 中國聯通手機版
中國聯通手機版
 中國電信網上營業廳
中國電信網上營業廳
 小紅書app下載安裝
小紅書app下載安裝
 個人所得稅2024客戶端
個人所得稅2024客戶端
 菜鳥app客戶端
菜鳥app客戶端
 轉盤抽簽器安卓版
轉盤抽簽器安卓版
熱門評論
最新評論